info
"Informed AI News" is an publications aggregation platform, ensuring you only gain the most valuable information, to eliminate information asymmetry and break through the limits of information cocoons. Find out more >>
Best Practices for Web Accessibility in Development
- summary
- score

Accessibility in web development involves designing websites that are usable by everyone, including individuals with disabilities. This is essential for promoting inclusivity, enhancing user experience, and meeting legal requirements.
Key practices include:
- Semantic HTML: Utilizing tags such as
<header>and<main>to enhance clarity. - Keyboard Navigation: Ensuring all site functionalities are accessible without a mouse.
- Accessible Forms: Clearly labeling form inputs.
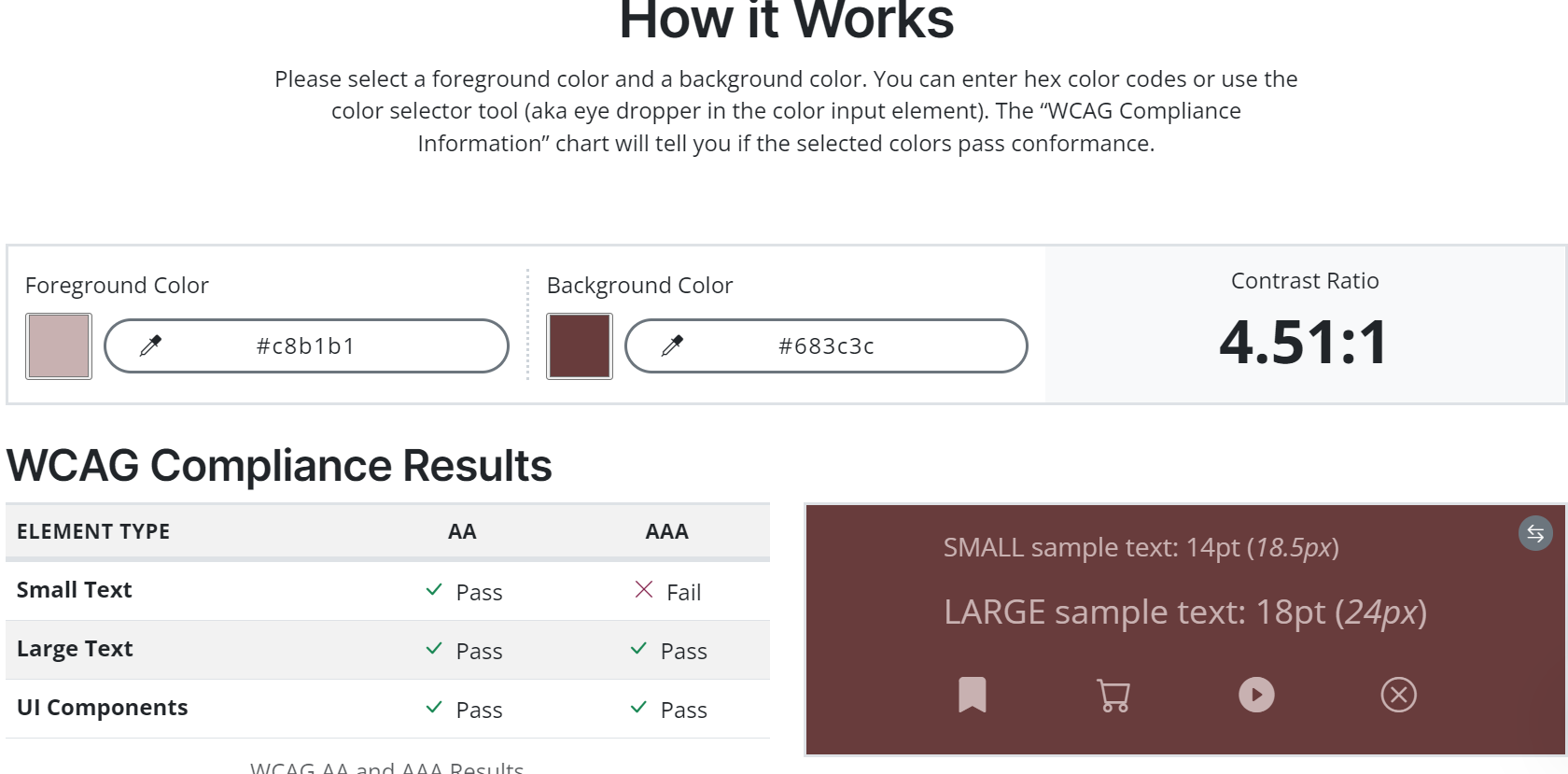
- Color Contrast: Ensuring readability through appropriate contrast ratios.
- Responsive Design: Adapting the site layout to various devices.
- Alt Text for Images: Providing descriptions for images to assist visually impaired users.
- Regular Testing: Employing tools like Lighthouse to assess accessibility.
By following these practices, developers ensure that websites are not only legally compliant but also ethically responsible, creating a digital environment that is accessible to all.
| Scores | Value | Explanation |
|---|---|---|
| Objectivity | 5 | Content provides balanced and factual information on web accessibility practices. |
| Social Impact | 3 | Content promotes inclusivity but lacks widespread social discussion. |
| Credibility | 5 | Content is credible with solid evidence and practical advice. |
| Potential | 4 | Content has potential to influence web development practices towards greater accessibility. |
| Practicality | 5 | Content offers highly practical advice applicable to web development. |
| Entertainment Value | 2 | Content is informative but lacks entertainment elements. |